5. 網站頁面優化
網站的頁面優化,也即網頁優化是對網頁的程序、內容、版塊、布局等多方面的優化調整,使其適合搜尋引擎檢索,滿足搜尋引擎排名的指標,從而在搜尋引擎檢索中獲得的排名提升,增強搜尋引擎營銷的效果使網站的產品相關的關鍵詞能有好的排位。使網站更容易被搜尋引擎收錄,提高用戶體驗和轉化率進而創造價值。下面主要從網站代碼、標簽、正文等幾個方面來講述網站的頁面優化。
網站重構
網站重構可以使網站的維護成本變得更低,運行得更好,遵循HTML結構化標準的設計,將網站頁面的實際內容與它們呈現的格式相分離。簡單來說,就是將所有的字體、樣式等表現形式都寫成DIV+CSS的方式,CSS放在單獨文件裏,Javascript也放在單獨文件,HTML裏面只有文字內容。凡是可以使用外部文件調用的,就使用外部文件調用,可以不出現的,盡量不出現,在正文中,全部以文字為主,不要出現CSS代碼。
這樣做的好處是,HTML文件的代碼被精簡,文件變小,搜尋引擎在索引網站頁面時,可以更好地索引和識別網站的內容信息,並能準確抓取頁面正文的內容。
Meta 標簽優化
對於 Meta 標簽,主要有 title、description、keywords 三個地方,其余的 meta 標簽不加也沒事。就重要性而言,title 在頁面優化中絕對占據很重要的位置。
title 標題標簽告訴用戶和搜尋引擎一個特定網頁的主題是什麽。<title>標簽通常放在HTML文檔的<head>標簽內。理想情況下,應該為網站的每一個網頁創建唯一的title頁面標題。
關於 title 的寫作,title 標簽應該準確描述網頁的內容,使用簡短的,但具描述性的標題標簽 —— 短的標題同樣可以包含豐富的信息。如果標題太長,搜尋引擎只會在搜尋結果裏顯示其部分內容。盡量不要堆積太多關鍵詞,如果是長標題,可以包含關鍵詞1-2次,而且關鍵詞不用靠的太近。
description 描述標簽提供了關於這個網頁的總括性描述,網頁的標題可能是由一些單詞和短語組成的,而網頁的描述元標簽則常常是由一兩個語句或段落組成的。如果網頁摘要裏的某個詞語恰好出現在用戶的查詢裏,那麽這個詞語將被高亮顯示,如果描述標簽寫的好,可以提升頁面的點擊率。
關於 description 的寫作,description 標簽準確概括該網頁的內容,每一個網頁應該創建各不相同的描述標簽,避免所有的網頁或很多網頁使用千篇一律的 description 標簽。
keywords 關鍵詞標簽,對於頁面優化來說,重要性已經大不如前,甚至有種說法是,keywords 標簽已經沒用了,不過,就算搜尋引擎已經不將 keywords 考慮進去,寫一下 keywords 標簽可能還會有些作用,不過 keywords 裏面不要堆砌太多關鍵字,否則可能適得其反,寫上4、5個核心關鍵字即可。
Heading 標簽優化
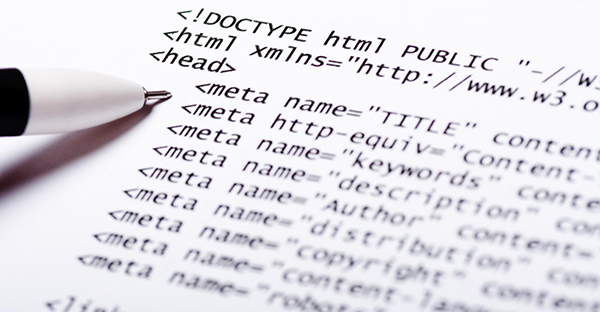
Heading 標簽(H標簽)通常用來為用戶呈現網頁的結構。HTML語言裏一共有六種大小的H標簽,從最重要的<H1>到<H6>,權重依次降低。最常用的包括H1、H2標簽,H1代表著大標題,H2是小標題。按照這個意思,最重要的關鍵詞設置在H1標簽中,和關鍵詞相關的詞組再放到H2標簽中,依次往後推。
由於H標簽通常會使某些文字比普通的文字大,對於用戶來說,這樣可以便於他們更直觀地看出這些文字的重要性,多種漸變大小的H標簽可以為網站的內容創建分層結構,從而使用戶更容易地瀏覽網站。
對於網頁內容頁面的優化來講,應該適度的使用H標簽,從一般頁面的寫作來講,文章的標題,就應該出現在H1標簽中,小標題就出現在H2標簽上。
Alt 優化
圖片的優化對於網站頁面來說也非常重要,所有的圖片都擁有一個 Alt 屬性,對於圖片的優化主要是針對這個屬性的優化,優化圖片的alt屬性可以使得圖片搜尋引擎能更好地理解圖片。
由於搜尋引擎讀取圖片的困難,所以在一般的寫作中,需要對添加的圖片,進行 ALT 標簽註釋。當然對於圖片的理解,周圍的文字也起到一定的作用,當圖片因為一些原因不能夠顯示的時候,系統會顯示 alt 屬性指定的文字。
Alt 屬性的編寫,應該使用簡短但是描述性很強的alt文本,當圖片作為連結使用時,一定要提供 alt 文本,這會大大有助於搜索引擎更好地理解它鏈向的那個頁面。
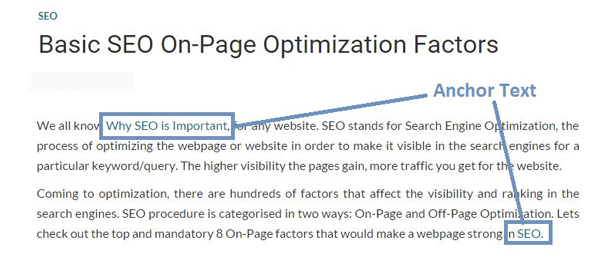
連結錨文本優化
錨文本是連結上可以被點擊的文字,它通常被放在錨標記A標簽中間,錨文本主要作用是描述連結頁面的一些情況,錨文本寫得越好,用戶瀏覽網站就越容易,搜尋引擎也能更容易地理解連結到的頁面內容。
錨文本的正確寫法是,使用簡短的描述性文字,避免使用與目標頁面主題無關的文字,避免用一個長句子或是一篇短文來實現的過長的錨文本。
在文章正文內容裏,把關鍵詞做一個連結,指向特定網頁地址,這種形式的連結就叫作錨文本連結。錨文本連結不僅僅點擊率會非常高,而且對於網站排名來說效果也是最好的,是最佳的內鏈形式之一。
錨文本連結的主要作用有:
a) 有助於搜尋引擎更快的爬行網站
對於搜尋引擎來說,錨文本的作用之一就是有引導作用。合理的分布站內錨文本,會使搜尋引擎蜘蛛更快速的爬行網站目錄,這和我們經常說的breadcrumb導航有異曲同工之妙,這也是對搜索引擎友好的一種表現。
b) 提高排名
合理的站內錨文本指向會使引擎更加準確的認識文章的內容所要描述信息,從而使長尾關鍵詞排名提升,網站權重增加。外部連結的錨文本也會給網站很高的關鍵權重。
c) 增加用戶體驗
當用戶瀏覽某一個頁面的時候,可能文章的內容對用戶而言不是非常的有用,這個時候錨文本就起到了一種引導性的作用,通過錨文本,用戶往往會更快更準確的找到自己需要的資料。那麽對於沒有做網站錨文本的網站而言,當用戶沒有找到自己需要的東西的時候,他們常見的動作就是關閉頁面,這也從反面驗證了站內錨文本對於用戶體驗的作用。
錨文本連結建議采取手動添加的方式,避免自動添加,單個頁面的錨文本鏈接不宜過多,錨文本內容應該和目標頁面內容相一致。
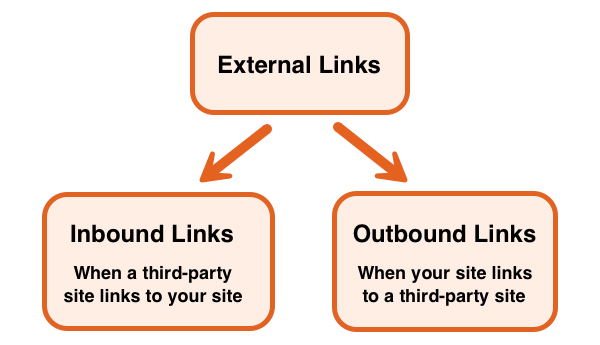
6. 網站外連優化策略
外連就是指從別的網站導入到自己網站的連結。導入連結對於網站優化來說是非常重要的一個過程。導入連結的質量(即導入連結所在頁面的權重)直接決定了我們的網站在搜尋引擎中的權重。
外連的效果不僅僅只是為了網站SEO提高網站的權重,也不僅僅是為了提高某個關鍵詞的排名。一個高質量的外部連結是可以給網站帶來很好的瀏覽量。
外部連結優化的方法和原則有很多種,下面介紹一些對大多數網站都適用的方法。
a) 友情連結
友情連結,是具有一定資源互補優勢的網站之間的簡單合作形式,即分別在自己的網站上放置對方網站的圖片或文字的網站名稱,並設置對方網站的超連結,使得用戶可以從合作網站中發現自己的網站,達到互相推廣的目的,因此常作為一種網站推廣基本手段。通常來說,和內容相近的同類網站交換友情連結,不僅僅可以提升網站瀏覽量,完善用戶體驗,還可以提高網站的權重。
b) 分類目錄
分類目錄是將網站信息系統地分類整理,提供一個按類別編排的網站目錄,在每類中,排列著屬於這一類別的網站站名、網址連結、內容提要,以及子分類目錄,可以在分類目錄中逐級瀏覽尋找相關的網站。分類目錄權重都很高,只要能夠加入就能帶來一條穩定的高質量外連。
c) 軟文投稿
如果有一定寫作能力,可以寫一些高質量的軟文發布到各大網站或blog,並在文章尾部留下連結地址,如果被采用的話,會有大量網站進行轉載,從而獲得可觀的外連。
d) 第三方網站提交
在一些可以提交信息的第三方網站裏發布連結,這種發外連的網站非常多,權重越高越好,例如社交網站、blog、BBS等等,發布信息的時候需要遵守各個網站的發布規則,以免發布的內容被管理員刪除。
e) 購買連結
購買連結是通過購買大量高權重網站的外連,使自己的網站排名能在短時期內獲得提升,這是一種帶有一定風險的增加外連的方式,搜尋引擎非常不歡迎這種行為,因為這有悖網站排名的公平性,一旦那些有連結買賣的網站被發現,搜尋引擎會對其做相應懲罰,諸如降權或者從其數據庫中刪除網站數據。
因此,購買連結應該是一種階段性規劃行為,不可在短時間內給妳的網站購買大量連結,也不要在一些第三方連結平台購買,購買鏈接的網站最好在內容上有一定相關性。
7. 流動網站優化
智能電話和平板電腦的普及,產生了越來越多的流動端口客戶瀏覽量,盡管基於手提電話和平板電腦的網絡瀏覽器種類繁多,功能也都越來越完善,但限於較小的終端熒幕問題,流動設備並不適合直接瀏覽各種基於PC電腦登陸的網站,因此,做為網站站長來說,有必要為自己的網站增加一個適合流動設備瀏覽的入口。
流動端口網站根據建設方式不同可以分為三種:跳轉適配、代碼適配、自適應,這三種方式也可以說代表了三種不同類型的網站,獨立流動站點、代碼適配站點和自適應站點,再加上流動端口也可以搜尋到PC網站,還有獨立的流動網站。因此如果網站只有PC頁面,其在流動搜索的排名就會處於劣勢。
流動版頁面
流動網站是指對於現有的PC網站,按照流動端口的設計規則來重新建立一個流動網站,盡管內容和PC網站一樣,但卻擁有兩個不同網址。通常的流動網站使用子域名的方式實現,為流動用戶專門定制,內容可以與PC網站不同,PC網站的網址檢測到流動設備後自動重定向到流動網站頁面。
流動網站可以支持非觸控智能手機和觸控智能手機,適合側重流動設備或專門針對流動設備的網站,使用流動瀏覽器瀏覽。
自適應網頁設計
自適應網頁設計,就是讓同一個網頁代碼,能夠在不同設備上(從PC電腦荧幕到智能手機或其他流動產品設備)都能有更好的瀏覽體驗,因此,站長在建站前,就要考慮好頁面布局如何能適應多熒幕瀏覽,這樣流動設備可以通過原網址來瀏覽桌面站點,看到的是自動適應熒幕大小後的網站。盡管這種方式使得域名統一了,但如果對於結構復雜、頁面反復的網站來說,代碼設計具有相當高的難度。因此,通常自適應網頁設計比較適合單欄或雙欄等簡單版面網站,對於復雜版面較難設計。
由於自適應設計的內容使用同一個網址,不會出現重定向,因此對於瀏覽用戶來說,不必花時間記憶另外網址,對於網站開發者來說,改造單欄或雙欄網站為自適應網站的開發較為簡單,只需對CSS進行不大的修改即可。
自適應網頁需要手機瀏覽器支持css3,例如目前的iPhone和Android內置瀏覽器都支持css3,但Nokia手機內置瀏覽器就不支持css3,考慮到老式的手機已經逐步淘汰,這部分用戶也可以考慮忽略不計。
8. SEO常用工具
網站管理員工具
網站管理員工具需要對網站域名所有權進行驗證,通常是通過上傳指定文件、增加META或者修改網站DNS來驗證管理員身份,通過驗證後,網站管理員可以查詢到自己網站的各類統計信息。
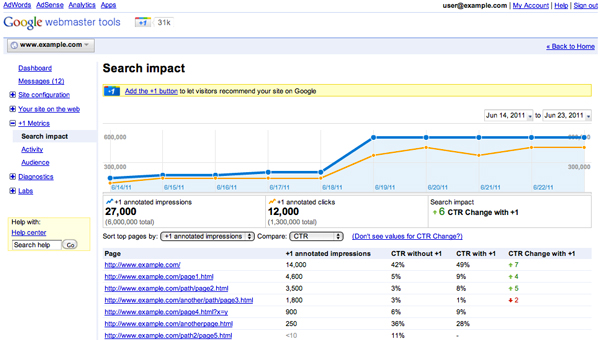
a) Google Webmaster Tools:Google網站管理員工具,可以獲取到Google抓取、編入索引和搜尋瀏覽量的數據,同時接收關於用戶網站上所存在的問題的通知。
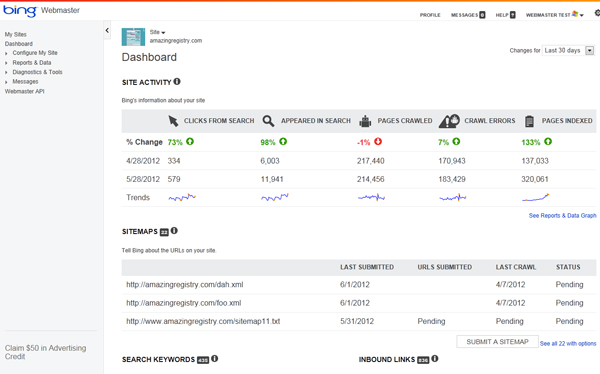
b) Bing Webmaster Tools :Microsoft Bing網站管理員工具,獲取到Bing的搜尋查詢、索引和搜索瀏覽量的數據,Yahoo Site Explorer關閉之後,很多功能也整合進了Bing Webmaster Tools裏。
流量查詢工具
流量查詢工具用於粗略估算各個網站的流量情況,通常不需要登錄即可使用。
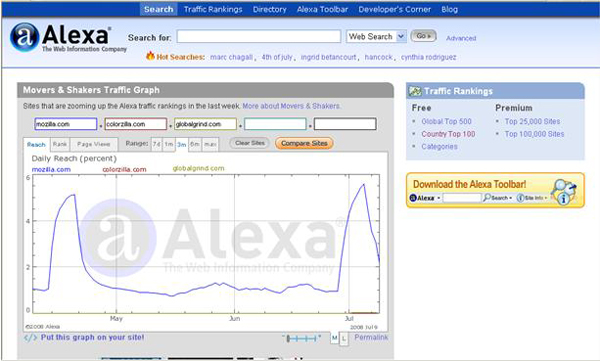
a) Alexa: Alexa 做為較具權威性的排名統計平台,能夠提供各個網站排名信息、網絡瀏覽量數據、關鍵詞搜尋分析、網站用戶統計等功能。
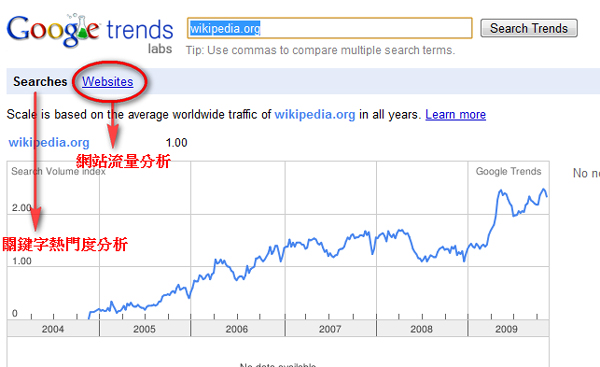
 b) Google Website Trends: Google Trends 提供的網站瀏覽量查詢服務,可以分析所有網站的瀏覽量和受歡迎程度,還可以用圖表的方式比較同類相關網站的瀏覽量。和 Alexa 的界面相比,Google Trends for Websites 的界面顯得較為簡單,提供的數據信息也很少,但Google趨勢提供的信息具有較高的權威度,準確度也較高,可以大致比較兩個不同網站的流量大小。
b) Google Website Trends: Google Trends 提供的網站瀏覽量查詢服務,可以分析所有網站的瀏覽量和受歡迎程度,還可以用圖表的方式比較同類相關網站的瀏覽量。和 Alexa 的界面相比,Google Trends for Websites 的界面顯得較為簡單,提供的數據信息也很少,但Google趨勢提供的信息具有較高的權威度,準確度也較高,可以大致比較兩個不同網站的流量大小。
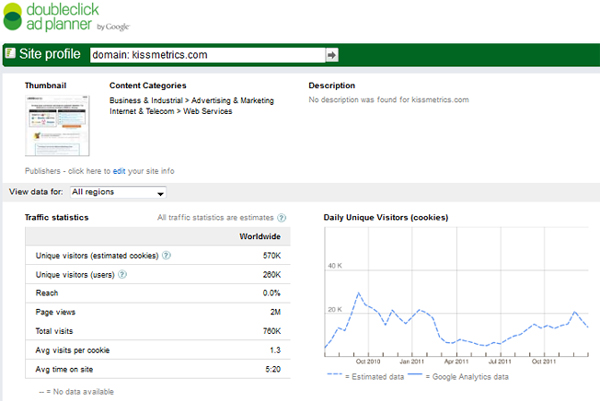
 c) DoubleClick Ad Planner: DoubleClick Ad Planner的前身是Google Ad Planner,通過DoubleClick Ad Planner這一免費的媒體規劃工具可以優化用戶的線上廣告,該工具提供了各種網站的瀏覽量統計,以便廣告商能根據瀏覽量知道投放廣告的最佳選擇。
c) DoubleClick Ad Planner: DoubleClick Ad Planner的前身是Google Ad Planner,通過DoubleClick Ad Planner這一免費的媒體規劃工具可以優化用戶的線上廣告,該工具提供了各種網站的瀏覽量統計,以便廣告商能根據瀏覽量知道投放廣告的最佳選擇。
關鍵字查詢工具
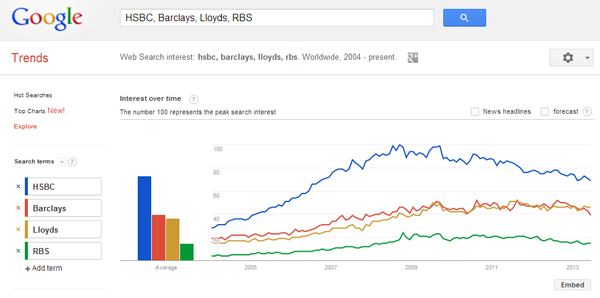
a) Google Trends: Google Trends是一款基於搜尋日誌分析的應用產品,通過分析Google數據庫中的搜尋結果,告訴用戶某一搜尋關鍵詞在Google中被搜尋的頻率和相關統計數據。在Google Trends中的每一關鍵詞的趨勢記錄圖形顯示分為搜尋量和新聞引用量兩部分,用戶可直觀的分別看到每一關鍵詞在Google全球的搜尋量和相關新聞的引用情況的變化走勢,並有詳細的城市、國家/地區、語言柱狀圖顯示。
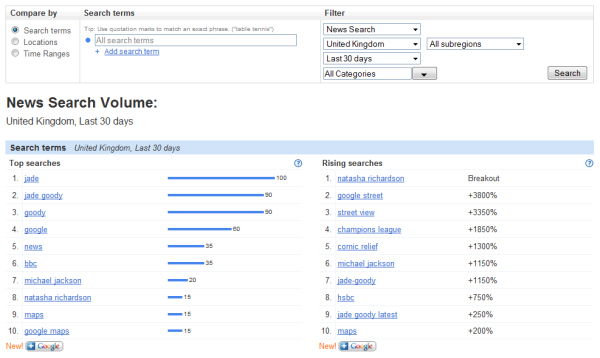
 b) Google Insights Search: Google Insights Search實際上和Google Trends的功能差不多,但是細節方面比Google Trends多,顯得更為專業。Google Insights Search可以比較特定區域、類別、時間範圍以及搜尋資源之間的搜索量。
b) Google Insights Search: Google Insights Search實際上和Google Trends的功能差不多,但是細節方面比Google Trends多,顯得更為專業。Google Insights Search可以比較特定區域、類別、時間範圍以及搜尋資源之間的搜索量。
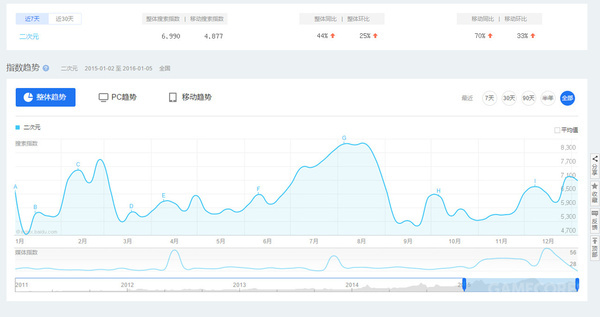
 c) 百度指數:百度指數和Google Trends的功能差不多,不過其搜索數據是基於百度搜索引擎的,這個工具是以百度網頁搜尋和百度新聞搜尋為基礎的數據分析服務,用來分析不同關鍵詞在過去一段時間裏的“用戶關註度”和“媒體關註度”,對於中國大陸用戶來說,這個關鍵字分析工具很有用。
c) 百度指數:百度指數和Google Trends的功能差不多,不過其搜索數據是基於百度搜索引擎的,這個工具是以百度網頁搜尋和百度新聞搜尋為基礎的數據分析服務,用來分析不同關鍵詞在過去一段時間裏的“用戶關註度”和“媒體關註度”,對於中國大陸用戶來說,這個關鍵字分析工具很有用。
 d) Google AdWords 關鍵字工具:Google AdWords 關鍵字工具可以幫助用戶選擇關鍵字並跟蹤關鍵字效果。可以根據用戶指定的關鍵字自動生成最常用同義詞及相關詞組列表,並為用戶提供關鍵字的點擊量估算。其“瀏覽量估算工具”還可以估算指定關鍵字的全球每月搜尋量以及本地每月搜尋量,適合於挖掘信息量很大的垂直型門戶網站的長尾關鍵詞。
d) Google AdWords 關鍵字工具:Google AdWords 關鍵字工具可以幫助用戶選擇關鍵字並跟蹤關鍵字效果。可以根據用戶指定的關鍵字自動生成最常用同義詞及相關詞組列表,並為用戶提供關鍵字的點擊量估算。其“瀏覽量估算工具”還可以估算指定關鍵字的全球每月搜尋量以及本地每月搜尋量,適合於挖掘信息量很大的垂直型門戶網站的長尾關鍵詞。