10. 設定Expire Header、Cache和Cookies
你可以在特定的文件或文件類型中設定Expires headers。然後,當瀏覽器轉到網站時,它可以顯示最後一次下載某一特定文件類型的時間。如果時間距離不是很久,系統會在緩存中將它們顯示出來。但如果你沒有隔一段時間訪問一下網站,它會從網頁服務器中下載最新的版本。下面的代碼包含針對Apache服務器的所有可能的文件和配置,但不適用於Ngnix配置。快將以下的代碼寫進你的.htaccess文件裡吧。
# ———————————————————————-
# Expire Header
# ———————————————————————-
# Use UTF-8 encoding for anything served text/plain or text/html
AddDefaultCharset UTF-8
# Force UTF-8 for a number of file formats
AddCharset UTF-8 .atom .css .js .json .rss .vtt .xml
# FileETag None is not enough for every server.
Header unset ETag
# Since we’re sending far-future expires, we don’t need ETags for static content.
# developer.yahoo.com/performance/rules.html#etags
FileETag None
# Send CORS headers if browsers request them; enabled by default for images.
# mod_headers, y u no match by Content-Type?!
SetEnvIf Origin “:” IS_CORS
Header set Access-Control-Allow-Origin “*” env=IS_CORS
# Allow access to web fonts from all domains.
Header set Access-Control-Allow-Origin “*”
Header set X-Powered-By “WP Rocket/2.8.14”
Header unset Pragma
Header append Cache-Control “public”
Header unset Last-Modified
Header unset Pragma
Header append Cache-Control “public”
# Expires headers (for better cache control)
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault “access plus 1 month”
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest “access plus 0 seconds”
# Your document html
ExpiresByType text/html “access plus 0 seconds”
# Data
ExpiresByType text/xml “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType application/json “access plus 0 seconds”
# Feed
ExpiresByType application/rss+xml “access plus 1 hour”
ExpiresByType application/atom+xml “access plus 1 hour”
# Favicon (cannot be renamed)
ExpiresByType image/x-icon “access plus 1 week”
# Media: images, video, audio
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
# HTC files (css3pie)
ExpiresByType text/x-component “access plus 1 month”
# Webfonts
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType application/x-font-woff2 “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
# CSS and JavaScript
ExpiresByType text/css “access plus 1 year”
ExpiresByType application/javascript “access plus 1 year”
# Gzip compression
# Active compression
SetOutputFilter DEFLATE
# Force deflate for mangled headers
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding “gzip,deflate” env=HAVE_Accept-Encoding
# Don’t compress images and other uncompressible content
SetEnvIfNoCase Request_URI \
\.(?:gif|jpe?g|png|rar|zip|exe|flv|mov|wma|mp3|avi|swf|mp?g|mp4|webm|webp)$ no-gzip dont-vary
# Compress all output labeled with one of the following MIME-types
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
Header append Vary: Accept-Encoding
# ———————————————————————-
# Fonts
# ———————————————————————-
# Add correct content-type for fonts
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType font/x-woff .woff
AddType image/svg+xml .svg
# Compress compressible fonts
AddOutputFilterByType DEFLATE font/ttf font/otf image/svg+xml
# Add a far future Expires header for fonts
ExpiresByType application/vnd.ms-fontobject “access plus 1 year”
ExpiresByType font/ttf “access plus 1 year”
ExpiresByType font/otf “access plus 1 year”
ExpiresByType font/x-woff “access plus 1 year”
ExpiresByType image/svg+xml “access plus 1 year”
# ———————————————————————-
# No Cookies
# ———————————————————————-
RequestHeader unset Cookie
Header unset Cookie
Header unset Set-Cookie
11. 手動刪除MySQL中冗雜的數據
我們可以使用以下的指令去刪除清理與wp_commentmeta文件無關的垃圾條目。垃圾條目就是從你刪除的評論或其他的地方所產生的數據,是可任意清理的。
DELETE FROM wp_commentmeta WHERE comment_id
NOT IN (
SELECT comment_id
FROM wp_comments
)
清理wp_commentmeta文件夾中的Akismet Related Metadata——每當垃圾信息散布者留下評論,Akismet就會保存一個包含其IP地址在內的記錄。正常來說,wp_commentmeta文件不大於2KB,但由於Akismet的存在,根據你收到的垃圾郵件的數量,它可能會超10MB。因此,使用以下這個簡單的指令去清除數據吧!
DELETE FROM wp_commentmeta WHERE meta_key
LIKE “%akismet%”
清理MySQL數據庫中的Comment Agent——默認情況下,每當有人評論你的網誌,它就會抓取少量的信息,如瀏覽器、IP地址等。在使用Google Analytics來進行統計分析的工作時,這些數據就十分有用,因此將這些數據儲存在你的網誌上是毫無意義的,使用以下指令批量刪除這些不必要的數據吧!
update wp_comments set comment_agent =” ;
另外,你還要關閉所有帖子上的Trackbacks和Pings,刪除所有沒用的標籤、刪除Feed緩存、刪除所有網誌的修改文和它們的元數據以及更改默認的管理員用戶名。
12. 設置網誌地址和網站地址
主動設置地址而不是等著讓服務器自行查詢,這種做法會減少服務器的查詢量,從而減輕CPU的使用率。你可以在wp-config.php中設置以下代碼:
define(‘WP_HOME’, ‘https://www.geckoandfly.com’);
define(‘WP_SITEURL’, ‘https://www.geckoandfly.com’);
13. 禁用Post-Revisioning
Post-Revisioning也許是最煩人的功能了,它不僅會使MySQL數據庫在幾個月的時間內就變得臃腫,還會創建大量冗餘條目和佔用數據庫寶貴的空間。因此,禁用Post-Revisioning相當必要,你可以在wp-config.php中設置以下代碼:
define(‘WP_POST_REVISIONS’, false);
14. 增加PHP內存
如果你處於一個共享主機的環境中,那麼這個技巧可能不奏效,它可能取決於你的網頁託管公司。通常,64MB的PHP內存是綽綽有餘的。你可以在wp-config.php中設置相應的代碼。
define(‘WP_MEMORY_LIMIT’, ’64M’);
define(‘WP_MEMORY_LIMIT’, ’96M’);
define(‘WP_MEMORY_LIMIT’, ‘128M’);
15. 禁止Cron Job
這雖然也是一個能減少CPU使用率的方法,但並不推薦使用,因為禁止cron job後,你就需要手動執行Cron作業,而且它還會損壞一些插件,相當麻煩。WordPress Cron job是一個資源密集型的任務,每當你的WordPress被訪問它都會運行。而提高你WordPress Cron作業的效率的最好的辦法就是禁用WP-cron和通過會每12小時或每天運行一次的cPanel建立一個標準的Cron作業。
但如果你真的決定使用該技巧,操作方法也很簡單。你可以通過修改在安裝WordPress的文件夾裡的wp-config.php來禁用Cron作業。你打開wp-config.php文件,在原有的代碼后添加以下這一行新代碼即可。
define(‘DISABLE_WP_CRON’, true);
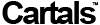
16. 分析插件的CPU消耗量
P3是一個插件性能分析器,它能通過測量各個插件對網站加載時間的影響來建立一份關於WordPress網站的插件性能報告。通常來說,WordPress網站加載速度緩慢是因為不良的插件配置或插件數量過多。而通過使用P3插件,你可以縮小排查導致你網站速度緩慢的原因。
17. 防止Hotlinking和Leeching
Hotlinking是頻寬盜竊的一種形式,這種情況會發生在當其他的網站在他們的文章中創建一個直接轉到你網站上圖片鏈接的時候,這會使得你伺服器負載越來越高。你只需添加其他的域名,就可以通過禁用或自定義圖像選項的方式來防止他人的圖像盜鏈。
18. 開通Keep Alive服務
Keep Alive是一個用於在瀏覽器和伺服器端之間創建一個能提高網站性能和運行速度並使其穩定連結的服務。一個沒有Keep Alive的連結在處理多個請求時就會運行得斷斷續續的,而簡單的解決方法就是開通Keep Alive,但與此同時我們則需要重寫這個在existing.htaccess文件中的header。所以,以下是你需要插入到existing.htaccess文件中重寫header的代碼。
Header set Connection keep-alive
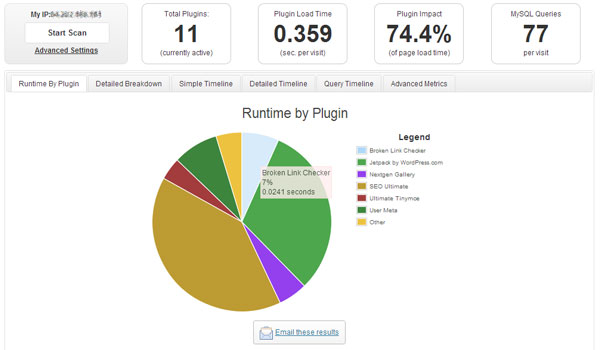
19. Cache Gravatar
Gravatars的缺點是加載速度非常慢,每一個包含關於它們評論的頁面,會單獨地一個個評論地向Gravator服務器發出請求。雖然一個請求只需花費100ms,但是對於一個擁有成百上千條評論的頁面來說,總體加載速度還是太慢了,會花費20秒以上的時間。因此,你需要下載FV Gravatar Cache,確保Gravatars被存儲在你的網站上,而不是需要從Gravatar服務器上加載,從而提升你的網頁加載速度。
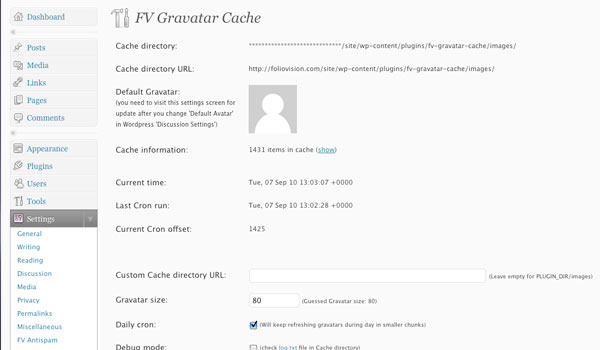
20. 外包評論系統
將評論系統外包給一個第三方會大大地減少你的伺服器負載,也會減少遭受垃圾郵件機器人攻擊的頻率。市面上這麼多個的評論系統外包商中,推薦Disqus、Facebook Comment System、Livefyre和IntenseDebate。
21. 異步加載網頁字型等內容
有條件的話,請異步加載你的Google Adsense、Google Fonts、Facebook Like Box以及其他內容。異步加載這個話題有點複雜,你需要通過深入的教程才能了解。你就先試試Google吧!如果可以的話,盡量使用每個瀏覽器都兼容的Arial 或者 Verdana 等默認字型。
22. 關於Google Fonts、網頁寄存和WordPress主題
這個技巧可能是大部分人腦海中的下下之策了。畢竟,一個共享的主機永遠不會如一個VPS或半獨立的主機那般高速。如果可以,就轉移到另外一間更好的公司或升級你的託管計劃吧!
至於WordPress主題,一些主題的編碼設計得很糟糕,使用了太多的網頁字型等的內容。所以如果可以的話,建議從有經驗的網頁開發員處購買優質的主題。
最後,請測試你的WordPress速度
優化完畢后,測試最終的結果十分重要。Google PageSpeed Insight、Pingdom Website Speed Test、WebPageTest和GTMetrix是四個可用於測試WordPress速度的優質的網絡應用程式,都是完全免費的,任君選擇。