你是否好奇設計師是如何擁有如此多的素材,得以在限時之內完成每個文案?以下就由 Cartals 為你解惑,介紹你 40 個好用的資源,你可以從裡面找到包括網站、PSD 文檔、UI 元素,以及網頁模板等等的材料,最重要的一點是,這些資料全都免費下載使用。
1. Fribbble
我想設計師們都會知道 Dribbble,Dribbble 是一個面向創作家、藝術工作者、設計師等創意類作品的人群,提供作品線上服務,供網友線上查看已經完成的作品,或者正在創作的作品。而 fribbble 則是一個免費快速下載 dribbbler PSD 的資源網站。收集的資源全部都是來自 Dribbble。從域名的角度來看,妳可以看出一些相像的地方。或者他們之間有一定關系的。如果你是個剛起步的網站,需要入門款的網頁模板,你可以從這裡入手,搜尋你要 PSD 文檔,也可以找到漂亮的圖示。
在 Behance 上發佈設計項目的時候,不知道如何展示才漂亮?看看這篇文章,下載結尾漂亮的模板,問題就迎刃而解了。
3. psddd.co
另一個尋找免費的PSD文檔、虛化背景圖和漂亮UI元素的好網站。
如果妳還在為尋找好的色彩搭配而糾結,那麽千萬不要錯過 colour lovers,妳要的一切都在這裏,從靈感搜集到成型的方案,滿足妳的每一個願望。
5. CG textures
CG textures提供了大量的免費圖片,這類圖片大多是關於石頭、天空、樹木等富有紋理質感的對象,當妳需要制作有質感的對象的時候,這個網站會成為妳最好的幫手!
你在找高畫質的圖案及花樣嗎? Subtle Patterns不僅提供了超過400款高品質紋理素材,還提供了在線紋理制作工具,重點是都免費! 妳還在等什麽呢?
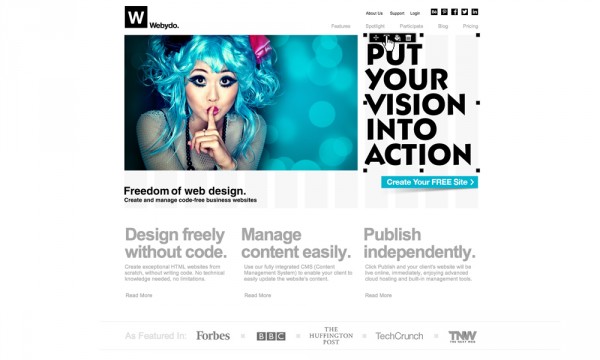
7. Webydo
著名的無代碼網站搭建平台,幫你免費設計一個網站,如果妳正在尋找在一家設計網頁的專業公司,那麽妳必須找Webydo!Webydo甚至比設計師更能理解您的的需求!
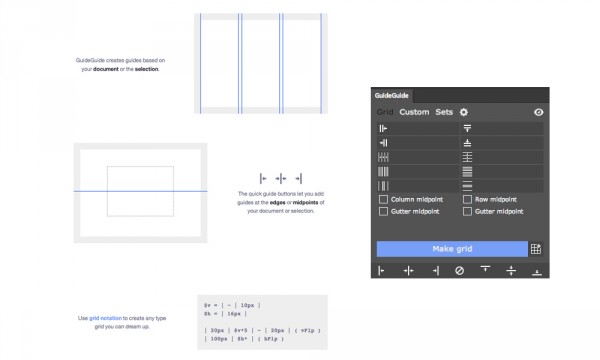
8. guideguide
如果妳也苦於設計網頁中的柵格和布局,那麽GuideGuide 會是妳的好幫手,包準你設計網頁會輕鬆更多!
有時候使用Photoshop 制作漸變效果的時候,漸變效果並不平滑,而是呈現出階梯狀的變化,實在令人惱怒。No more banding 可以消除這種階梯狀漸變,撫平這些條紋,使畫面看起來更加順暢平滑。
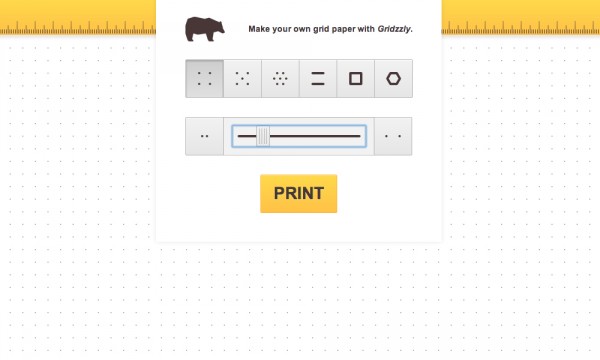
10. Gridzzly
Gridzzly 可以幫妳制作自己的網格紙,制作出非常不錯的印刷圖案,而且還可以將網格紙打印出來。假如你時常需要畫草稿,Gridzzly 會是不二之選。
11. Make app Icon
當你設計完圖示後,Make app Icon可以幫妳將妳的圖標轉變為可為iOS和Android 設備使用的APP圖標尺寸。
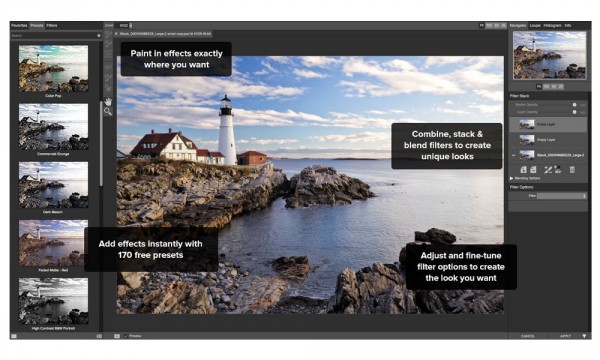
替攝影師量身打造的網站,在 Photoshop、Lightroom、Photoshop Elements 或 Aperture 需要費時很久的修圖效果,用 Perfect Effects 3 可以輕輕鬆鬆地打造出來,快速實用。
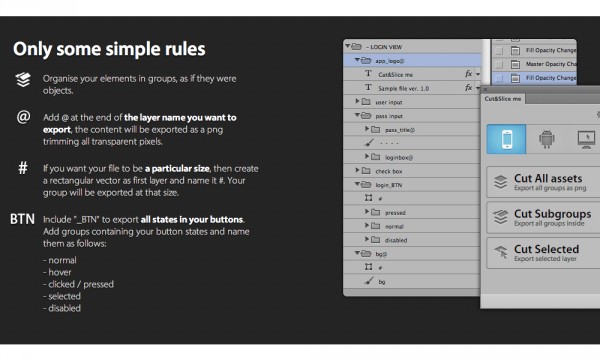
13. Cut & Slice
著名的Mac平台切圖工具,它可以幫妳在短短幾分鐘內搞掂分組切圖的工作,整理需要的頁面,並分門別類地排好。不過請務必記住要重命名各個圖層。
14. Layrs Control 2
像是 Photoshop 的免費延伸版,裡面有7個不同腳本的圖層管理插件合集供你使用,Layrs Control 2可以讓妳繁瑣的工作更加簡單。
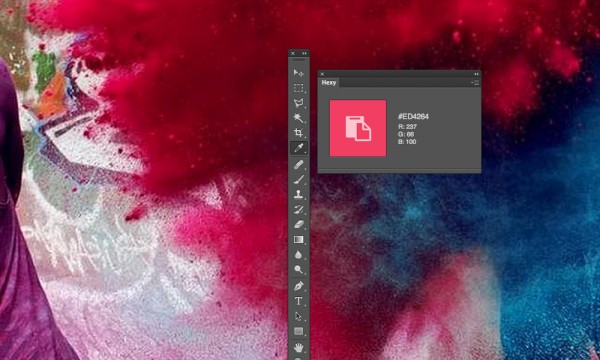
15. Hexy
選擇圖層,高亮文本,然後通過檢色器來選取顏色,有的時候是太過復雜的過程,Hexy 則非常方便,它可以使用滴管快速取選色然後直接復制到剪切板當中,即取即用。
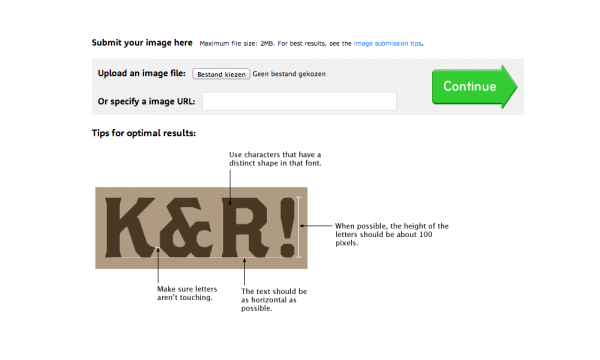
16. WhatTheFont!
看到一個漂亮的字體想知道它到底是什麽字體?只要將你有興趣的字體截圖後,上傳到WhatTheFont吧,它會為妳在數據庫中進行匹配。
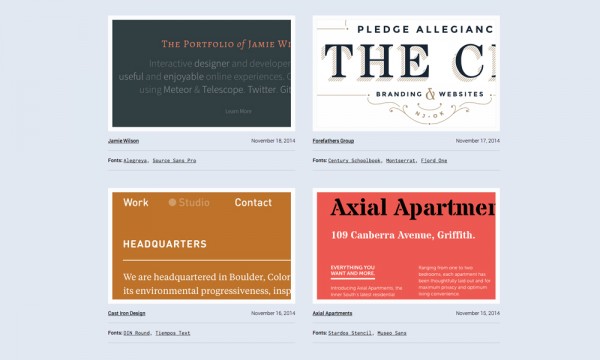
17. Typewolf
Typewolf 可以幫妳顯示正在瀏覽的網站所使用的字體,,並主動推薦設計者他們想要或類似的字體和背景信息。
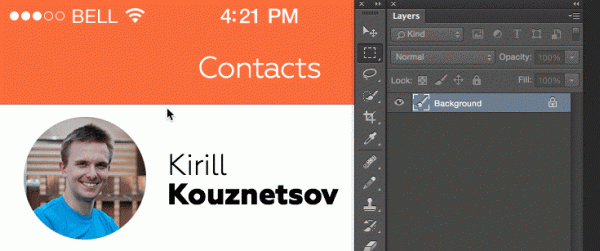
18. Size Marks
Size Marks是一個非常實用的 Photoshop 腳本,適合網頁設計師跟前端開發工程師,它可以幫你紀錄下各個圖層上字體的間距。
僅需要幾秒鐘,Velositey 可以借助模板在Photoshop中快速構建網頁布局。
20. FontAwesomePS
FontAwesomePS可以幫妳快速搜索圖標,一鍵點擊將其新建為新的圖層,並且可以輕松編輯。
21. Liveshare PS
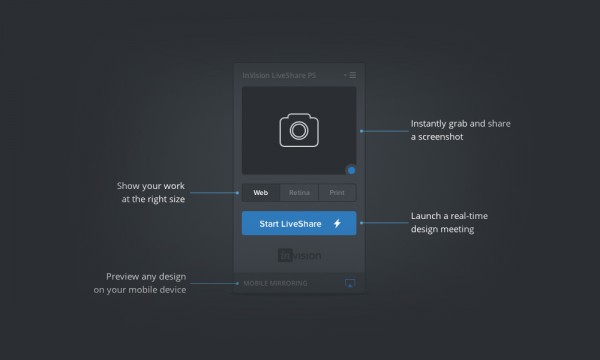
借助LivesharePS,你可以即時的在線上分享展示 PSD文檔給你想要傳送的人,同時沒有人數的上限,妳的任何操作都可以讓大家看到,假如你有什麼要修改的,你也可以在平台上修改,它會立刻幫你做修訂,並直接顯示最新的版本給你所想要分享的人。
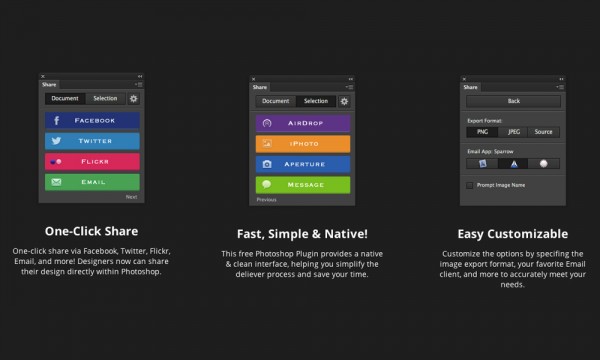
利用 Photoshop Share plugin 這個平台,可以讓妳無需離開 Photoshop 就一鍵分享妳的設計作品。
23. Prisma
想把妳的AI中的配色方案同步到Photoshop?Prisma 可以讓所有支持這一插件的軟件中的配色方案都同步起來。
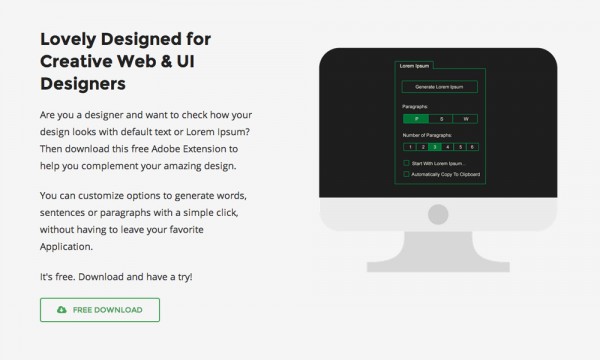
24. Free Lorem Ipsum Generator
最棒的亂數假文生產器,適用於 Photoshop、Illustrator、InDesign 和 Dreamweaver。
25. Free Behance Presentation Builder
這個免費的 Behance 展示生成器可以借助一個免費PSD文檔和PS Action 幫妳將作品制作成展示效果報告。
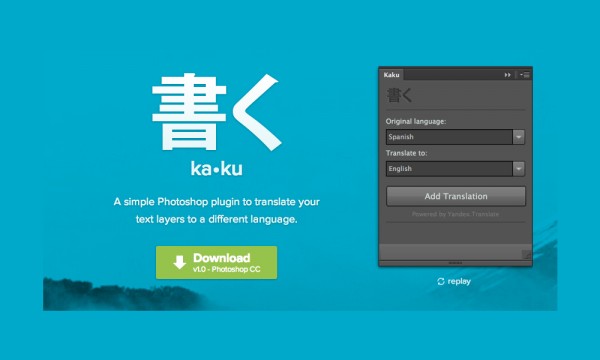
26. Kaku
適用於 photoshop,可以幫妳將圖層中的文本翻譯成不同的語言。
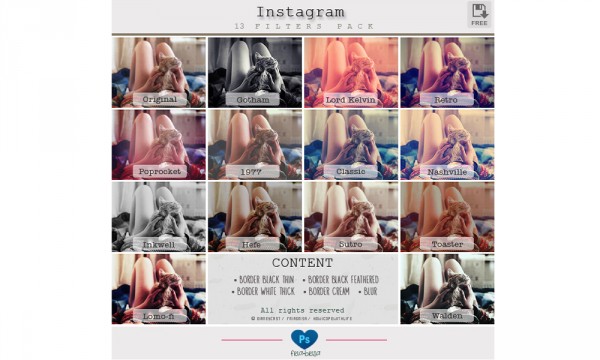
Instagram Filters 提供 13 種很不錯的濾鏡,可以在 photoshop 中幫妳將圖片制作成類似 Instagram 的效果。
28. VSCO Cam Effect in Photoshop Tutorial
來自Go Media的Simon Hartmann 撰寫了這篇實用而炫酷的教程,教妳如何在 Photoshop 中實現VSCO處理圖片的效果。
29. Social Kit
Social Kit包含了一系列可用於社交媒體的圖片、廣告 Banner 和資料信息等內容。
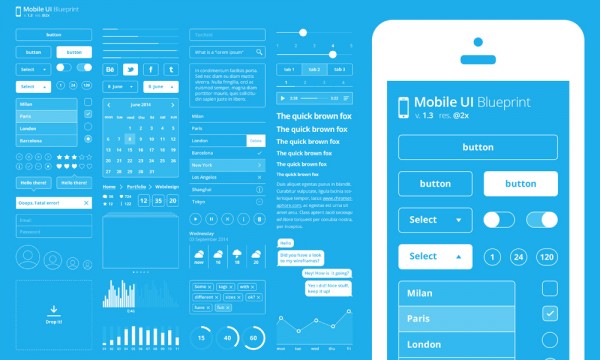
30. Mobile UI Blueprint psd files
由 Chrometaphore 設計,是一組免費的包含大量移動端UI元素的PSD文檔。
31. Free Images
Free Images之前一直以sxc.hu而聞名,其中包含了395,000 多張可免費下載的圖片。
32. UI Cloud
這是世界上最大的UI設計數據庫,現在它包含了超過46,608個UI控件,並且可以免費下載。
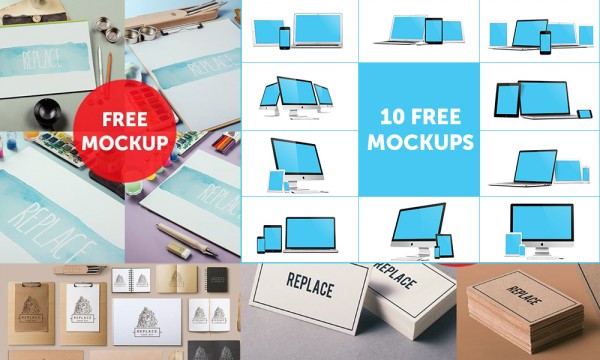
33. Mock Up Zones
Mockup Zones 提供了大量優秀的免費視覺稿下載,從iPhone、iPad 的界面設計到商業咭片和T-Shirt 設計,覆蓋廣泛。
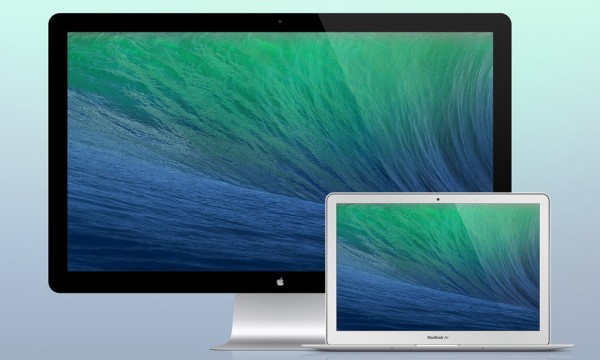
34. Macbook Air and Thunderbolt Display
由設計師 Jozef Mak 操刀,可套用 Macbook Air 和 Thunderbolt 的超美 PSD 檔。
35. Greyscalegorilla 3D Tutorials
設計師 Greyscale Gorilla 的個人站點,其曾是 OFFF 2010 的發言人。這個才華橫溢的設計師在自己的網站中發布了許多制作3D設計作品的教程。他的網站是許多藝術家必訪之處,裏頭有太多靈感可供參考。
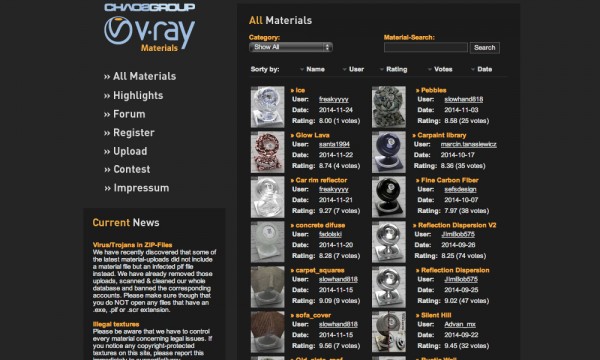
36. Vray Materials
如果妳是經常使用C4D的設計師的話,這個網站不要錯過,其中有許多優質的 Vray Materials。
37. Blendme
算是 Adobe Photoshop 和 Illustrator 的延伸版,裡面包含熱門的圖示,可以讓妳直接在Photoshop 和 Illustrator 的程式中搜索並獲取各類素材。
38. AdobeKnowHow
這個是 Adobe 最新推出的教程網站,提供了幾款著名軟件的免費的初級課程。
39. Tuts+
這是最知名的Photoshop教程網站,提供初學者許多程式的教學,不論妳是初學者還是專業的設計師,都能從中獲益良多。
40. Pixeden
這是一個堪稱偉大的免費資源網站,從視覺稿到模板、圖標,非常全面,不要錯過。